* Add persistent accessibility pane This will facilitate more extensive usage of the menu than the context menu. * Fixed missing files * Add missing semicolon * Implement HubController * Parse messages on arrival Rather than queuing inbound messages, the HubController now saves pending promises/rejects for each pending request. Each inbound packet is checked at the time of arrival, and if the ID matches a pending response, the corresponding promise is called. This fixes a problem where the longer the time between reads, the more garbage responses queue up that are guaranteed to get thrown away the next time the next response was gathered. * Add clarification comment to send * Add logger, output * Use stat+stream instead of reading entire file on upload * Split MindReader view into accessability and hub sub-views * Add missing comma from conflict resolution * Fix issues, split commands into sub-lists * Add rebuild instructions * More accurate * Add tools for native modules instructions to README.md * Move commands to correct spot * Remove automatic connection I did not heed the warning where 'only the path is guaranteed' when listing open serial ports and made the assumption that the manufacturer would be known (hint: it wasn't). * Use device specific language for output title
3.9 KiB
Mind_Reader
The current editor options available lack the level of accessibility that is required to allow people who are visually impaired to adequately write, edit, and debug code.
This tool extends Visual Studio Code’s existing accessibility options to enable people with a visual impairment to learn Python programming with LEGO Mindstorms. Our goal is to:
-
provide an accessible experience to people with a visual impairment
-
not change the editing workflow for people without a visual impairment
Major Features
-
Compatibility with major screen readers:
-
Present a summary of the scope for an individual line of code.
-
Save and load programs directly onto the LEGO Hub from within Visual Studio Code
Dependencies
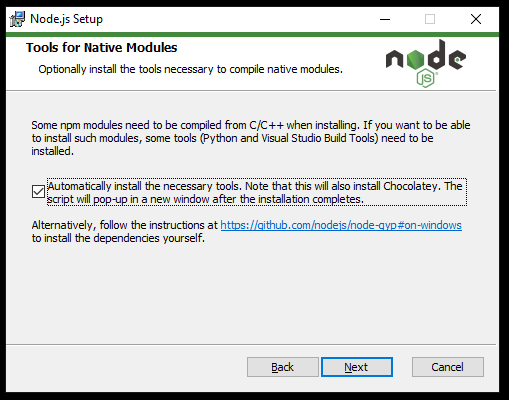
NOTE: While installing Node.js, there will be a section titled "Tools for Native Modules". Make sure that 'Automatically install the necessary tools' is checked:
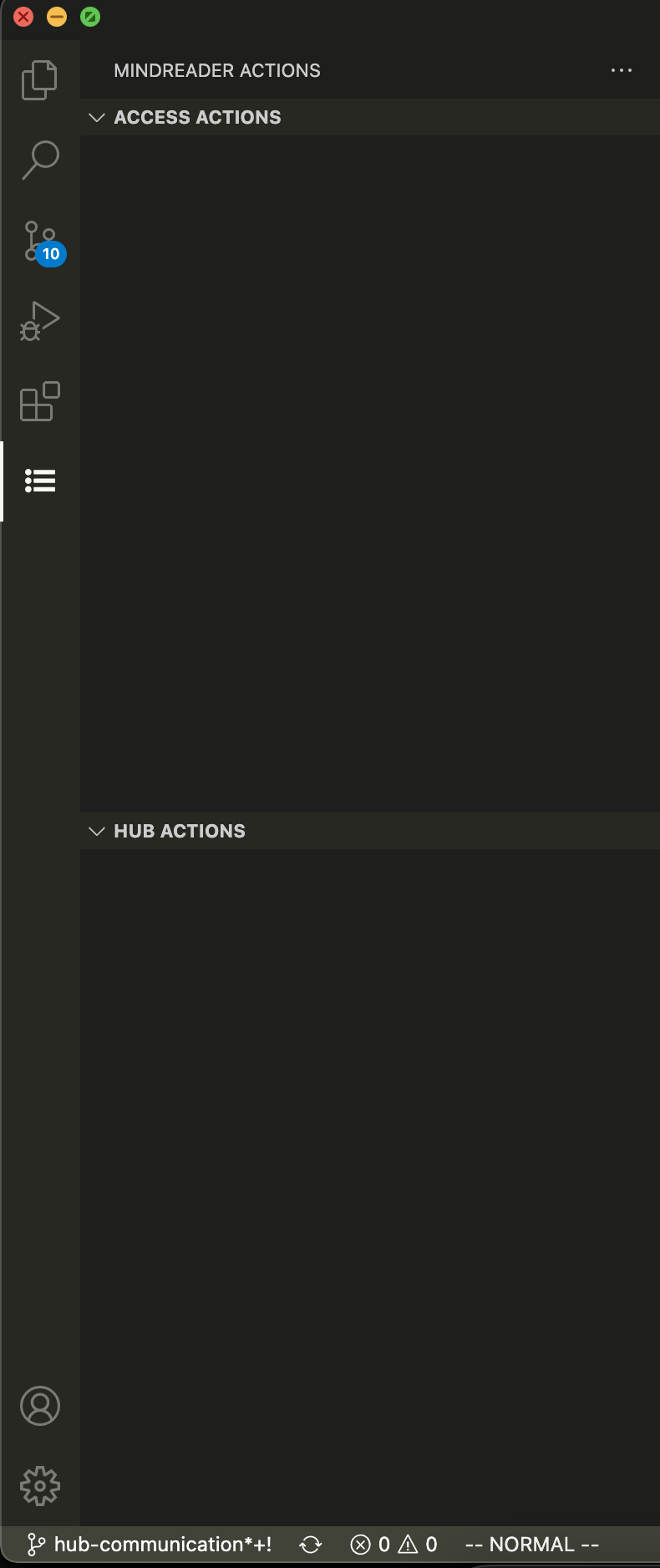
If the compiled serial port version is incompatible, you may see no options presented in the Mind_Reader actions panel:
In this case, you will also need to rebuild the serial port component with electron-rebuild. This is a one-time setup
for each version of Visual Studio Code. You may need to repeat this process if you update your version of Visual Studio
Code.
Installing electron-rebuild
Use Git Bash on Windows, and the terminal on MacOS/Linux. These steps will refer to this as 'the terminal'
1 Install the electron-rebuild tool
In the terminal install electron rebuild with npm that is included with Node.js:
$ npm install -g electron-rebuild
2 Finding your electron version
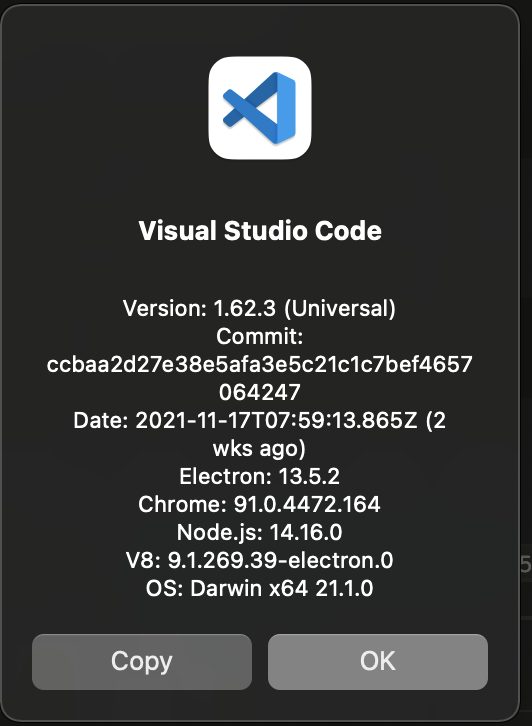
On MacOS, go to Code > About Visual Studio Code.
On Windows and Linux, go to Help > About.
The electron version should be listed, e.g.: Electron: 13.5.2
3 Finding the Mind_Reader extension directory
On MacOS and Linux this is ~/.vscode/extensions.
On Windows this is C:\<YOUR USER>\.vscode\extensions\. However, in Git Bash, it will appear like on MacOS and Linux
e.g.: ~/.vscode/extensions.
Find the Mind_Reader extension folder, this should look like xxx.mind-reader-x.x.x.
Navigate to the found folder in the terminal.
$ cd ~/.vscode/extensions/<mind_reader_folder>
4 Running electron-rebuild
Then, run electron-rebuild with ELECTRON_VERSION replaced with the electron version found in step 2:
$ electron-rebuild --version=ELECTRON_VERSION
For Developers
Development Quick Start
Use the following to set up the extension for development.
$ git clone https://github.com/SingleSemesterSnobs/Mind_Reader.git
$ cd Mind_Reader
$ npm install
While inside the repository do
$ code .
to open the cloned repository in VS Code.
Then, use "Run > Start Debugging" on the menu bar to start the Extension Development Host (F5 by default).
See the Visual Studio Code getting started API page if you need more help.