
Mind Reader
The current editor options available lack the level of accessibility that is
required to allow people who are visually impaired to adequately write, edit,
and debug code.
This tool extends Visual Studio Code’s existing
accessibility options to enable people with a visual impairment to learn
Python programming with LEGO Mindstorms. Our goal is to:
- provide an accessible experience to people with a visual impairment
- **not** change the editing workflow for people without a visual impairment
## Major Features
- Compatibility with major screen readers:
- [NVDA](https://www.nvaccess.org/)
- [JAWS](https://www.freedomscientific.com/products/software/jaws/)
- [Apple VoiceOver](https://support.apple.com/guide/voiceover-guide/welcome/web/)
- Present a summary of the scope for an individual line of code.
- Save and load programs directly onto the LEGO Hub from within Visual Studio Code
## Dependencies
- [Git](https://git-scm.com/)
- [Node.js](https://nodejs.org/en/)
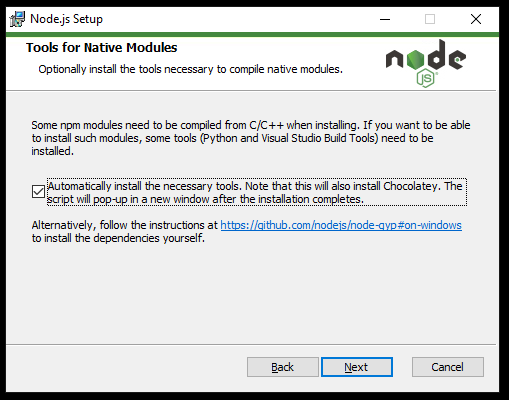
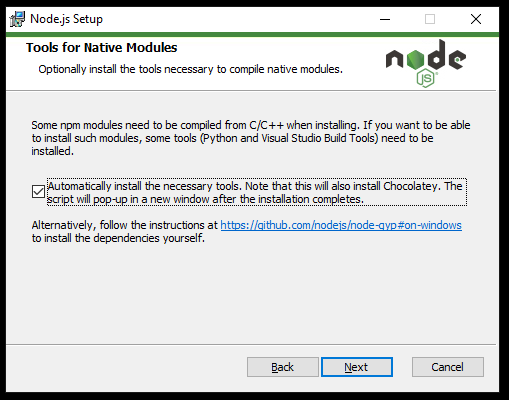
**NOTE**: While installing Node.js, there will be a section titled "Tools for Native Modules". Make sure that
'Automatically install the necessary tools' is checked:

If the compiled serial port version is incompatible, you may see no options presented in the Mind Reader actions panel:

In this case, you will also need to rebuild the serial port component with `electron-rebuild`. This is a one-time setup
for each version of Visual Studio Code. You may need to repeat this process if you update your version of Visual Studio
Code.
## Installing `electron-rebuild`
**Use Git Bash on Windows, and the terminal on MacOS/Linux. These steps will refer to this as 'the terminal'**
### 1 Install the `electron-rebuild` tool
In the terminal install electron rebuild with `npm` that is included with [Node.js](https://nodejs.org/en/):
```console
$ npm install -g electron-rebuild
```
### 2 Finding your electron version
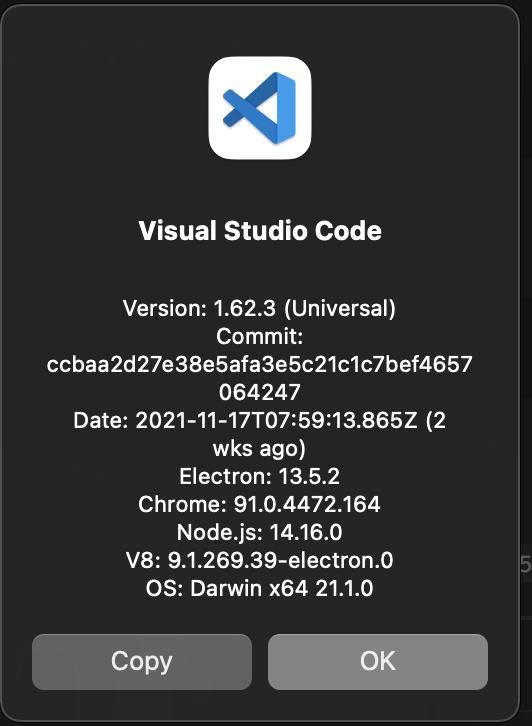
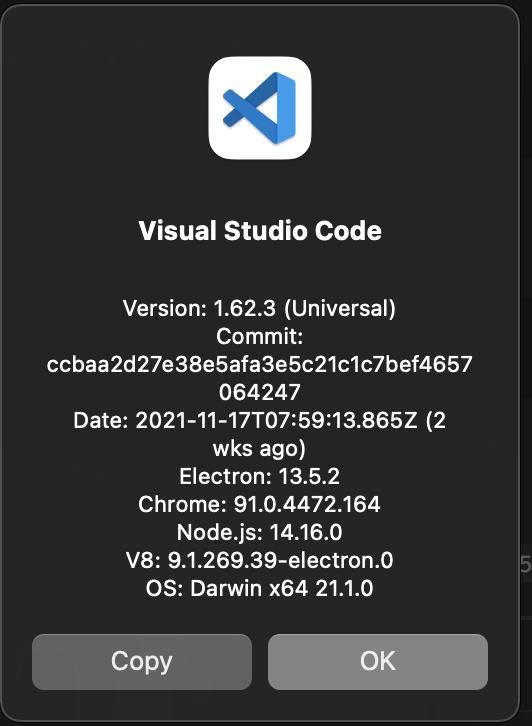
On MacOS, go to Code > About Visual Studio Code.
On Windows and Linux, go to Help > About.
The electron version should be listed, e.g.: `Electron: 13.5.2`

### 3 Finding the Mind Reader extension directory
On MacOS and Linux this is `~/.vscode/extensions`.
On Windows this is `C:\\.vscode\extensions\`. However, in Git Bash, it will appear like on MacOS and Linux
e.g.: `~/.vscode/extensions`.
---
Find the Mind Reader extension folder, this should look like `xxx.mind-reader-x.x.x`.
Navigate to the found folder in the terminal.
```console
$ cd ~/.vscode/extensions/
```
### 4 Running `electron-rebuild`
Then, run `electron-rebuild` with `ELECTRON_VERSION` replaced with the electron version found in step 2:
```console
$ electron-rebuild --version=ELECTRON_VERSION
```
# For Developers
## Development Quick Start
Use the following to set up the extension for development.
```console
$ git clone https://github.com/SingleSemesterSnobs/Mind Reader.git
$ cd Mind Reader
$ npm install
```
While inside the repository do
```console
$ code .
```
to open the cloned repository in VS Code.
Then, use "Run > Start Debugging" on the menu bar to start the [Extension
Development Host](https://code.visualstudio.com/api/advanced-topics/extension-host)
(F5 by default).
---
If you get an error about a `NODE_MODULE_VERSION` incompatibility or that a file is not a Windows executable,
this is likely the error described above. Run `npm i -g electron-rebuild` if you have not done so and follow the
directions above.
---
See the Visual Studio Code [getting started](https://code.visualstudio.com/api/get-started/your-first-extension)
API page if you need more help.
# Contact Information
- Jake Grossman: [\](mailto:JacobGrossman2@my.unt.edu)
- Cal Wooten: [\](mailto:calwooten@my.unt.edu)
- Josiah Moses: [\](mailto:josiahmoses@my.unt.edu)
- Sophia Drewfs: [\](mailto:sophiadrewfs@my.unt.edu)
- Mason Bone: [\](mailto:masonbone@my.unt.edu)